 |
|||
| HSG |
|
Aufgabe 1
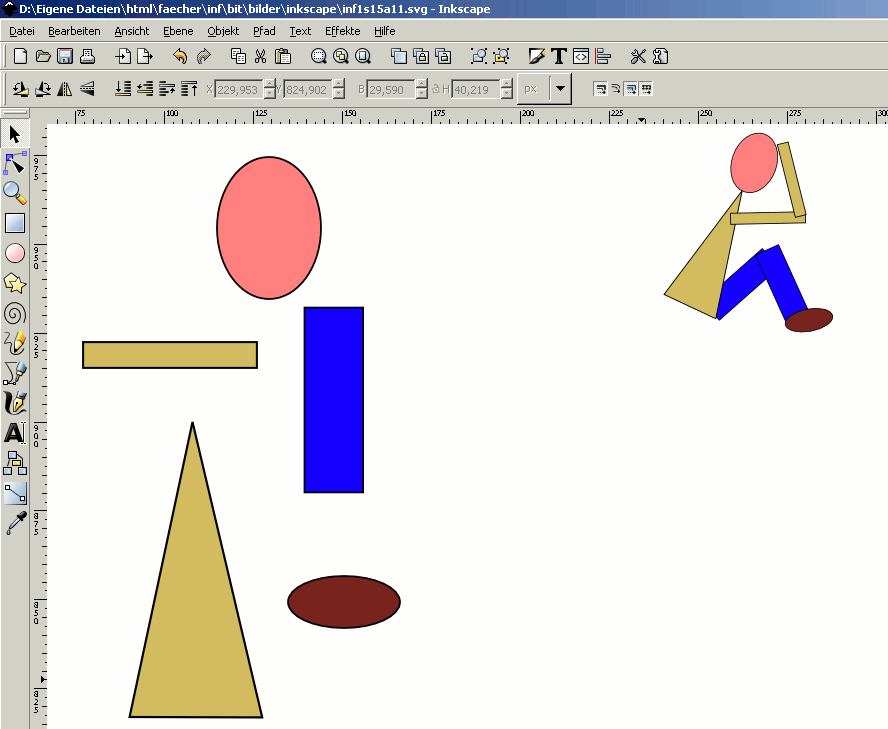
Lade mit Inkscape die Datei inf1s15a11.svg ein und erzeuge das Bild des 'nachdenklichen Schülers'. Es sollen nur Kopien (Strg-D) der links vorhandenen Objekte benutzt werden. Die Kopien sollen verschoben und durch Drehen (Experten werden sich eventuell auch mal den Drehpunkt verschieben) in in die richtige Lage gebracht werden. Es wird im Einzelfall notwendig werden, die Zeichenreihenfolge (welches Objekt liegt über welchem?) mit den Bild-Auf- und Bild-Up-Tasten zu ändern.

Tutorials zu Inkscape
freie Cliparts
Inkscape - Eine Einführungsbeispiel
In diesem Tutorial sollen einige erste Schritte im Umgang mit einem Vektorgrafikprogramm gezeigt werden. Als Software wird das freie Inkscape eingesetzt.
Worum gehts?
Es soll ein Algorithmus zur Umrechnung von Dezimalzahlen in Dualzahlen als Grafikbeispiel illustriert werden. Die Grafik soll dann in eine Webseite eingebunden werden können.
Zunächst der Ablauf des Algorithmus als Text. Dies bildet die Basis für die Zeichnung.
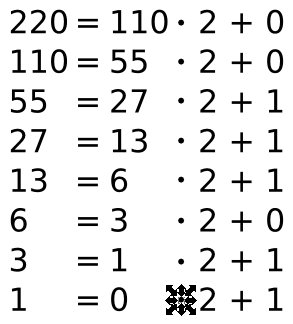
220 = 110 * 2 + 0 110 = 55 * 2 + 0 55 = 27 * 2 + 1 27 = 13 * 2 + 1 13 = 6 * 2 + 1 6 = 3 * 2 + 0 3 = 1 * 2 + 1 1 = 0 * 2 + 1
Das Ergebnis ist also 22010 = 110111002.
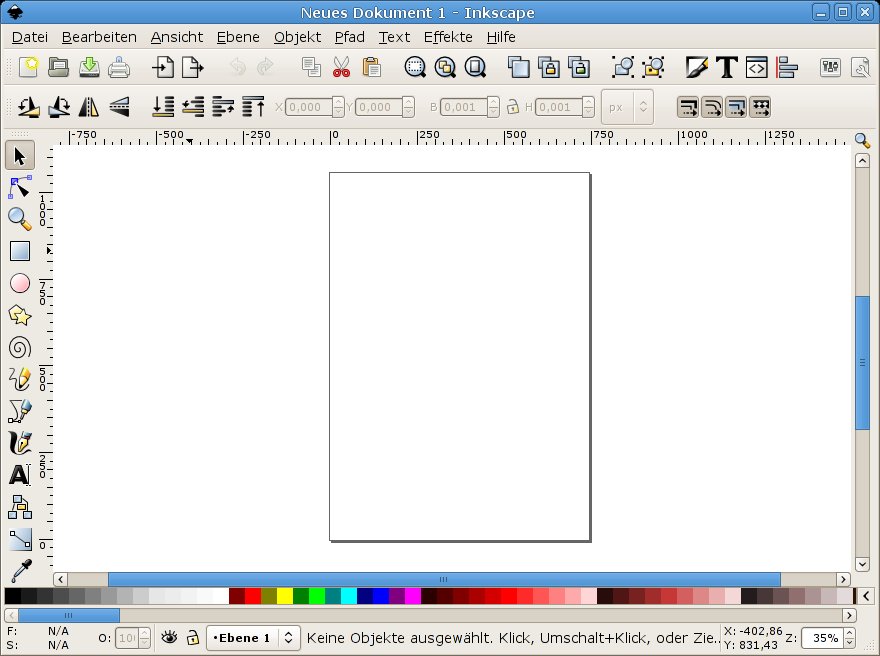
- Wir starten das Programm Inkscape:

Inkscape ist ein freies Vektorgrafikprogramm, verfügbar auf nahezu allen Plattformen. - Wir verwenden die Lupe
 um einen Teil des Blatts zu vergrößern, da unsere Zeichnung
nicht das ganze Blatt einnehmen wird (Es ist ratsam, die Textgröße zunächst bei der Standardeinstellung zu belassen und
den Zoomfaktor zu verändern, da dann ein späteres Anpassen der Größe des exportierten Bildes nicht nötig wird).
um einen Teil des Blatts zu vergrößern, da unsere Zeichnung
nicht das ganze Blatt einnehmen wird (Es ist ratsam, die Textgröße zunächst bei der Standardeinstellung zu belassen und
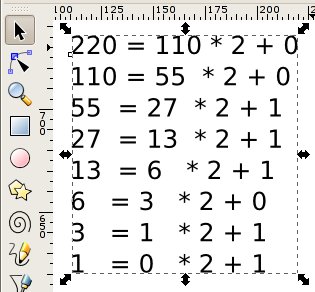
den Zoomfaktor zu verändern, da dann ein späteres Anpassen der Größe des exportierten Bildes nicht nötig wird).  Nun das Textwerkzeug auswählen und den (obigen) Text einfügen
(dies kann mit Copy&Paste geschehen).
Nun das Textwerkzeug auswählen und den (obigen) Text einfügen
(dies kann mit Copy&Paste geschehen).

Es entsteht dabei ein bearbeitbares Textobjekt. Dies kann ab jetzt kopiert, verformt, gedreht oder anderweitig weiterverarbeitet werden.- Wir selektieren das Textobjekt mit dem Selektionswerkzeug.

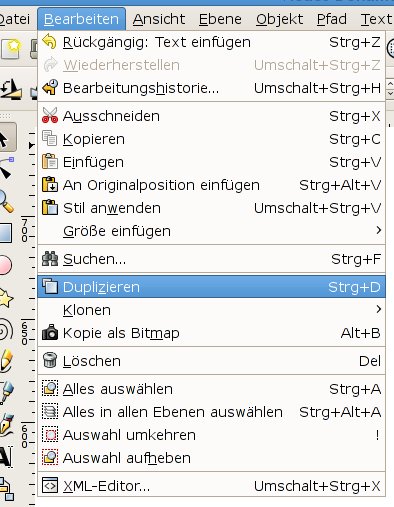
- Nun wird das Textobjekt 4-mal dupliziert, da wir die Zahlen in 4 Spalten organisieren wollen.
(Tastenkombination STRG + D)

Durch das gleichzeitige Drücken der STRG-Taste beim Verschieben der Objekte kann man verhindern, dass sie von ihrer vertikalen Position abweichen. Nun müssen in den entsprechenden Duplikaten alle unnötigen Zeichen gelöscht werden und die Textobjekte richtig angeordnet werden. Mir persönlich gefällt ein Punkt zum Symbolisieren der Multiplikation besser als der *, weshalb ich alle Sterne ebenfalls gelöscht und etwas Platz frei gelassen habe, um Punkte einzufügen.


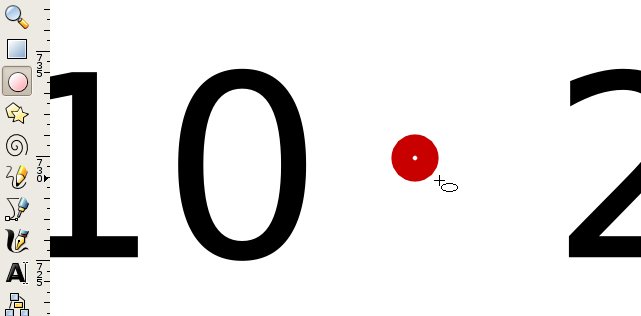
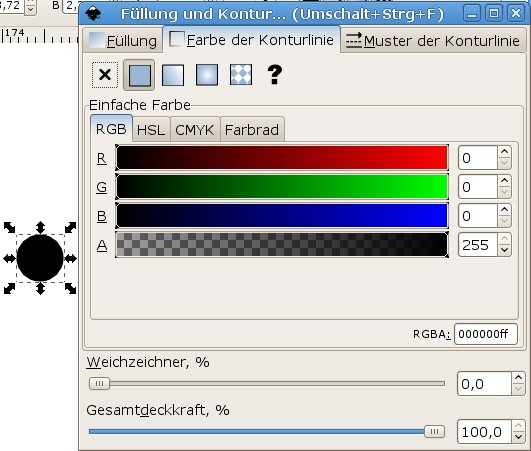
Mit dem Ellipsentool erstellen wir einen Kreis (durch das Drücken von STRG kann eine Kreisform erzwungen werden). Wenn jetzt wie in diesem Beispiel die Farbe und die Füllung nicht unseren Wünschen entsprechen, kann dies mit dem Stil-Dialog geändert werden:

- Nun können die Punkte ebenfalls dupliziert und platziert werden.

- Nun haben wir eine Zeichnung von dem Ablauf des Algorithmus. Die genaue Vorgehensweise wird dadurch aber nicht klar.
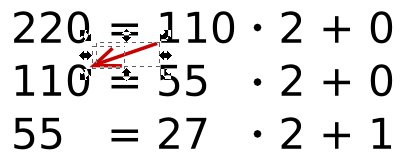
Dehalb wollen wir einige Pfeile einfügen. Dafür verwenden wir das Linienwerkzeug um einen Pfeilschaft und die
Spitze zu zeichnen.

Im Menü Objekt | Gruppieren können die einzelnen Linien zu einem einzelnen Pfeil zusammengefasst werden (Optional STRG + G). - Nun können die Pfeile dupliziert und platziert werden. Mit den Pfeilen am Rand der Selektion kann die Größe verändert werden.
- Um das Ergebnis der Berechnung hervorzuheben, umrahmen wir die Zahlen mit einem roten Rahmen.

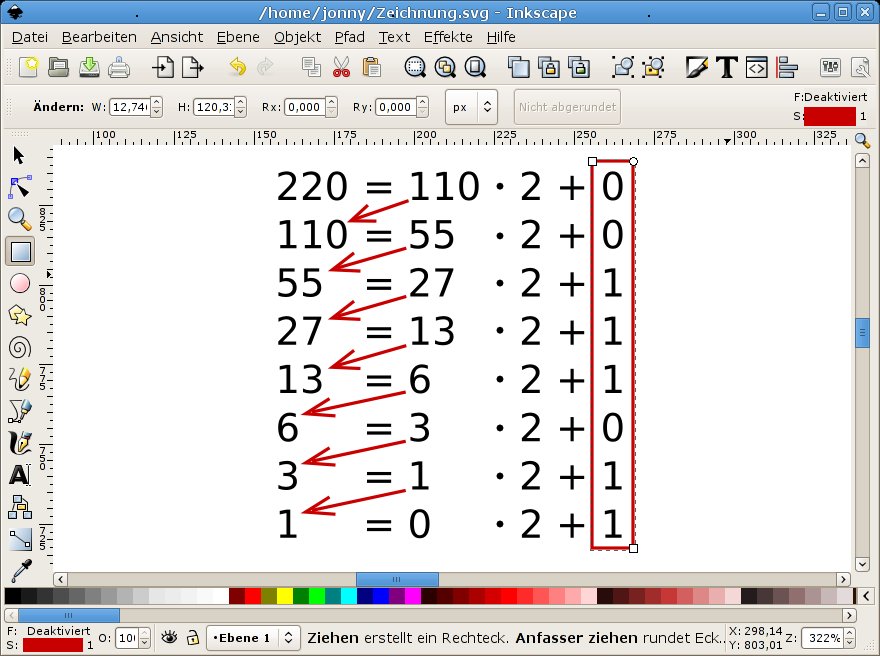
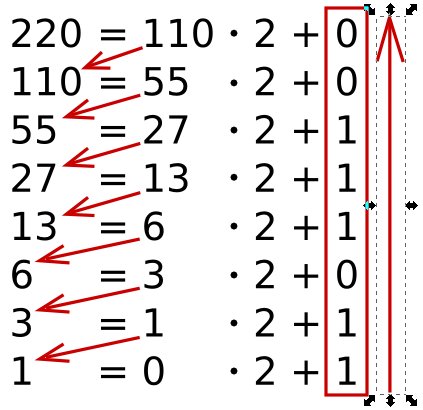
Inkscape stellt dafür ein Rechteckwerkzeug zur Verfügung. - Nun kann noch ein Pfeil eingefügt werden, um die Leserichtung für das Ergebnis anzugeben. Damit ist die Zeichnung
fertig und kann exportiert werden.


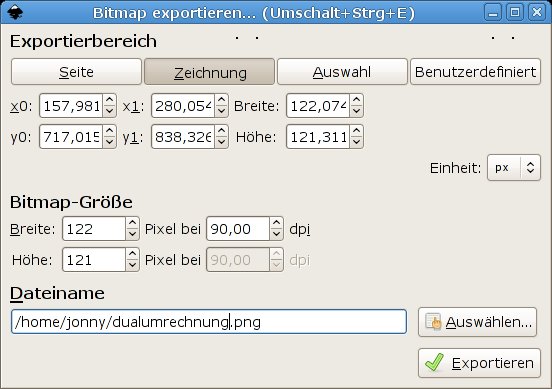
- Wir verwenden Datei | Bitmap exportieren... und geben als Dateiendung .png an, um ein png-Bild zu erzeugen.
Hier das Ergebnis der Mühe:
 umwandlung.svg
umwandlung.svg - Mit einem Vektorgrafikprogramm lässt sich natürlich einfach skalieren.
 Übrigens stellt der IE die transparente png-Grafik mit grauem Hintergrund dar.
Übrigens stellt der IE die transparente png-Grafik mit grauem Hintergrund dar.
Unicode-Zeichen eingeben
aus Tutorial: While in the Text tool, pressing Ctrl+U toggles between Unicode and normal mode. In Unicode mode, each group of 4 hexadecimal digits you type becomes a single Unicode character, thus allowing you to enter arbitrary symbols (as long as you know their Unicode codepoints and the font supports them). To finish the Unicode input, press Enter. For example, Ctrl+U 2 0 1 4 Enter inserts an em-dash (—). To quit the Unicode mode without inserting anything press Esc.