 |
|||
| HSG |
|
Nim-Spiel
Gruppe: mk, 20.12.03Aufgabenstellung
Es ist ein Programm zum Nim-Spiel zu entwickeln.Systemanalyse
Das Spiel hat viele Varianten, wie folgende Links zeigen:www.mathematische-basteleien.de/nimspiel.html
www.schulnetz.ch/schulen/qs-buehl/forum/spiele/nim/nim.htm
Teilziele
3.Teilaufgabe ( zur 1.Teilaufgabe, zur 2.Teilaufgabe )Das klassische Nim-Spiel besteht aus drei Haufen mit 3, 4 und 5 Streichhölzern. Zwei Personen nehmen von einem Haufen abwechselnd beliebig viele Hölzer. Derjenige, der leerräumt, hat gewonnen.
Pflichtenheft zur 3.Teilaufgabe
/1/ Es ist zu dem ein Nim-Spiel aus der 2.Teilaufgabe ein grafisches Benutzerinterface zu programmieren./2/ Das Fachkonzept aus Nim2 soll weiterverwendet werden. mTSpielmanager.zip
/3/ Die Namen der Spieler sollen durch Betätigen eine Buttons "neues Spiel" übernommen werden.
/4/ Die Hölzchen in jedem Haufen sollen angezeigt werden.
/5/ Die Hölzchen sollen mit der Maus markiert werden können.
/6/ Die Markierung eines Hölzchens soll mit der Maus rückgängig gemacht werden können.
/7/ Den Spielregeln gemäß soll nur in jeweils einem Haufen markiert werden können.
/8/ Markierte Hölzchen sollen durch Betätigen eines Buttons weggenommen werden.
"interne Pflichten":
/9/ Es sind Anwendungsfälle und für die Anwendungsfälle Aktivitäten aufzulisten./10/ Es ist mit Delphi ein Prototyp zu programmieren.
/11/ Es ist mit Violet ein Klassendiagramm anzufertigen.
/12/ Es sind zu Debug-Zwecken die Hölzchenanzahlen in den einzelnen Haufen (wie sie das Fachkonzept verwaltet) anzuzeigen.
/13/ Es sind zu Debug-Zwecken die Anzahlen der markierten Hölzchen in den Haufen anzuzeigen.
/14/ Es ist zu Debug-Zwecken die Nummer des aktuellen Haufens anzuzeigen.
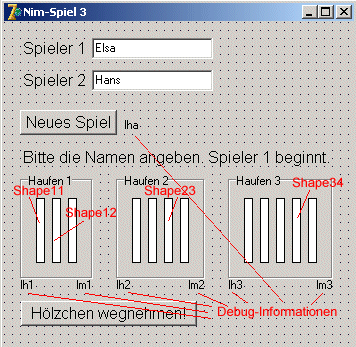
Prototyp

Objektorientierte Analyse
Hier wird die Aufgabenstellung durch verschiedene UML-Diagramme zusammen mit erläuterndem Text aus unterschiedlichen Blickwinkeln dargestellt und im Detail präzisiert. Die Abgrenzung zum objektorientierten Design geschieht durch die Frage nach "Was" und "Wie". Die objektorientierte Analyse steht am Ende des "Was", das objektorientierte Design am Anfang des "Wie".Anwendungsfalldiagramm
Aktivitätsdiagramme
Zustandsautomat
Objektorientiertes Design
Hier wird man die Objekte in ihrer Hierarchie und ihrem Zusammenspiel festlegen. Das Ergebnis der Festlegungen wird in UML-Diagrammen dargestellt.Ebenso geschieht hier die Auswahl beziehungsweise die Konstruktion der benötigten Algorithmen. Die Algorithmen werden durch Angabe der Fundstellen und/oder durch Struktogramme dokumentiert.
Ein Design im Hinblick auf besondere Möglichkeiten einer Programmiersprache ist zu vermeiden. Übertragbarkeit ist wichtiger als Eleganz der Einzellösung.
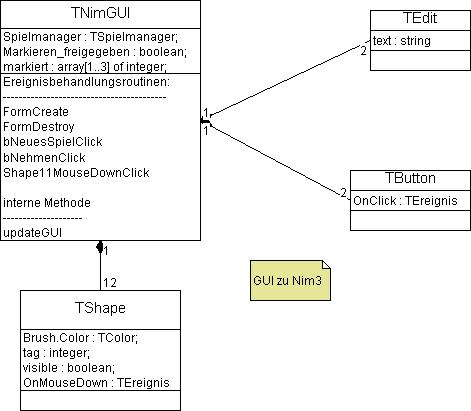
Klassendiagramm

Kollaborationsdiagramm
Packagediagramm
Implementierung
nim0.zip nim1.zip nim3.zipErst ab hier spielt die gewählte Programmiersprache eine Rolle. Hier wird der Quelltext in *.zip-Archiven zum Download angeboten.
Teile des Quelltextes wird man häufig zur Darstellung von Einzellösungen zitieren und mit Text kommentieren. Quelltext soll mit beigem Hintergrund und eventuellen farblichen Hervorhebungen dargestellt werden.
type TZustand = (rot,rotgelb,gruen,gelb); |